首先你需要有两个软件:Photoshop、Dreamweaver,这是装修必须的,除此之外不用其他的,但是装修得好不好就要靠你的积累了。
首先你需要有一个已经制作好了的招牌,大小为:950*250
【宽度需要在250以内,为什么?因为超出了这个大小,如果你没有进行很好的分隔,除了首页在其他页面的显示将不工整】

【1】接下来在Dreamweaver中新建一个html文件:

【2】然后切换到“代码”的视图:

删除里面的所有代码【因为这些代码是用于网页的,在装修店铺的自定义中并没有用】
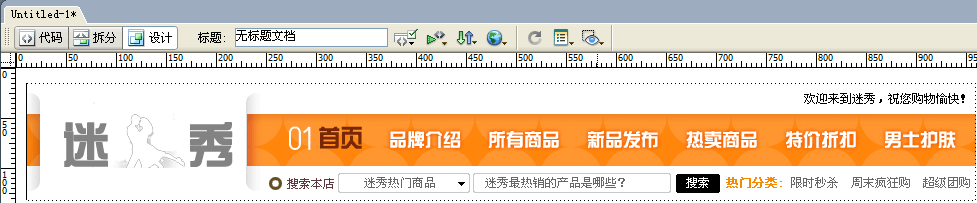
【3】然后切换回“设计”的视图:

此时视图里什么都没有,是需要你添加的。
【4】切换设计模式到“布局”:
原先所在的模式是“标准”

切换为“布局”:

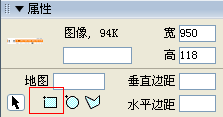
【5】看下你店招的宽*高为多少,可以通过查看图片的属性或者是文件视图的属性查看。【这个我想接触电脑的童鞋都会知道的,如果不知道我再另外写个教程 】
】
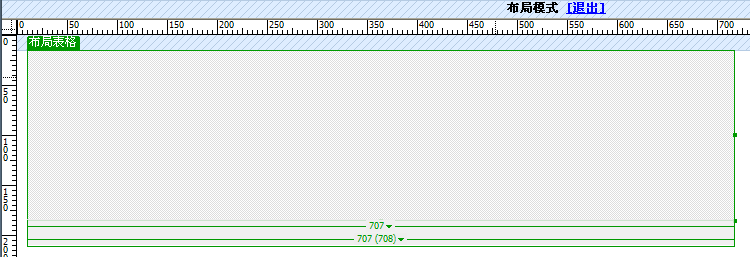
【6】接下来就是在布局中画出图片的宽度高度:
选择“布局表格”:

在内容区域中随便划出一个宽度高度,然后再根据你的店招大小进行设置:

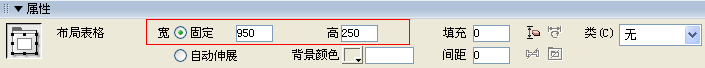
然后在属性中设置表格的大小:

至此可能有些童鞋会觉得好像还没讲到重点,但是希望大家能够理解,你懂的毕竟别人不一定就懂,所以要体谅。
【7】重新切换回“标准”模式:

【8】在表格中插入图像:
鼠标点击下表格中的空白位置然后选择菜单中的“插入”→ “图像”

在弹出的窗口中选择你的店招点击确定,再确定。

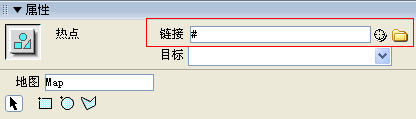
【9】鼠标点击已经插入的店招图片,选择;然后在属性中选择热点工具:

在店招中框出你需要添加连接的文字或者图标【图标可使用其他热点工具框出】:

此时已经接近胜利了 ,是不是很简单呢?
,是不是很简单呢?
接下来点击选中需要添加链接地址的热点:

设置链接地址:

【具体的地址就是根据你的需要添加了,可到店铺中复制然后黏贴进来即可】
到这里你是不是说已经已经完成了呢?那你就错了,还有更重要的一步呢!
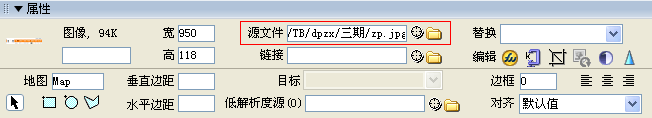
【10】将你的店招上传到空间,然后复制地址到Dreamweaver中替换原来的店招地址:

将图片空间的地址替换为原来的本地地址。
然后就大功告成了,接下来切换回代码视图,然后将里面的所有代码复制到你的自定义模块中去就好了:

是不是很简单呢?赶紧试一下吧



