以下代码均为本人搜集,经过测试绝对可用! 如果你有更多更好的代码,请联系我!但要保证代码的可用性! 我会更新到这里的!欢迎大家发现并更新更多更好的代码! 如果发现有代码在使用中出现问题,请在此留言提问! 我会及时处理和更改代码的!谢谢大家合作!!
聪明的----------------------------------------------------------------------------分隔线
1、 店铺音乐的插入方法:
请复制下边的地址到地址栏中查看
http://31952.net/users/285911/01.html
注:音乐要有网络地址,可以在网上搜到的,本地音乐是不能播放的!
2、 悬浮挂饰代码:
请复制下边的地址到地址栏中查看
http://31952.net/users/285911/02.html
3.设置店铺背景图片与背景颜色代码
请复制下边的地址到地址栏中查看
http://31952.net/users/285911/03.html
(附漂亮图片让你选
http://forum.taobao.com/forum-314/show_thread----19574786-.htm
4.店铺整个居中或居左代码
请复制下边的地址到地址栏中查看
http://31952.net/users/285911/04.html
5.为店铺更换鼠标指针的代码
请复制下边的地址到地址栏中查看
http://31952.net/users/285911/05.html
6.公告栏代码背景图片代码
请复制下边的地址到地址栏中查看
http://31952.net/users/285911/06.html
7.留言板的背景图片代码
请复制下边的地址到地址栏中查看
http://31952.net/users/285911/07.html
8、 文字链接代码:
<a href="网页地址">链接的文字</a> 9、 移动文字代码: <marquee>从右到左移动的文字</marquee>
10、 下面的代码设置在一定区域内让文字向上滚:
“scrollamount=”可改变速度。<font size=3 color=ff0000><b><center><marquee width=150 height=100 direction=up
scrollamount=2>文字</marquee></font></b></center>
11、让文字左右来回流动:
<marquee behavior="alternate">旺铺装修经</marquee> 12、让文字由下至上滚动:
<marquee direction="up">旺铺装修经</marquee>
13、让文字由左向右流动:
<marquee direction="right">旺铺装修经</marquee>
15、如何让文字滚动起来:
<marquee>旺铺装修经</marquee>

Marquee 代码详解 + Marquee应用特效 .[荐]
先说一下Marquee的参数,温习一下
Marquee 标签常用的属性:
-
align
设定<marquee>标签内容的对齐方式
absbottom:绝对底部对齐(与g、p等字母的最下端对齐)
abxxxiddle:绝对中央对齐
底线对齐
bottom:底部对齐(默认)
left:左对齐
middle:中间对齐
right:右对齐
texttop:顶线对齐
top:顶部对齐
<marquee align="absbottom">align="absbottom": 绝对底部对齐(与g、p等字母的最下端对齐)。 </marquee>
<marquee align="abxxxiddle">align="abxxxiddle": 绝对中央对齐。 </marquee>
<marquee align=" line">align=" line": 底线对齐。 </marquee>
<marquee align="bottom">align="bottom": 底部对齐(默认)。 </marquee>
<marquee align="left">align="left": 左对齐。 </marquee>
<marquee align="middle">align="middle": 中间对齐。 </marquee>
<marquee align="right">align="right": 右对齐。 </marquee>
<marquee align="texttop">align="texttop": 顶线对齐。 </marquee>
<marquee align="top">align="top": 顶部对齐。 </marquee>
behavior
设定滚动的方式:
alternate: 表示在两端之间来回滚动。
scroll: 表示由一端滚动到另一端,会重复。slide: 表示由一端滚动到另一端,不会重复。 bgcolor 设定活动字幕的背景颜色,背景颜色可用RGB、16进制值的格式或颜色名称来设定。
-
<marquee behavior="alternate">alternate: 表示在两端之间来回滚动。 </marquee>
<marquee behavior="scroll">scroll: 表示由一端滚动到另一端,会重复。</marquee>
<marquee behavior="slide">slide: 表示由一端滚动到另一端,不会重复。</marquee>bgcolor
设定活动字幕的背景颜色,背景颜色可用RGB、16进制值的格式或颜色名称来设定。
<marquee bgcolor="#006699">设定活动字幕的背景颜色 bgcolor="#006699"</marquee>
<marquee bgcolor="RGB(10%,50%,100%,)">设定活动字幕的背景颜色 bgcolor="rgb(10%,50%,100%,)"</marquee>
<marquee bgcolor="red">设定活动字幕的背景颜色 bgcolor="red"</marquee>direction 设定活动字幕的滚动方向<marquee direction="down">设定活动字幕的滚动方向direction="down":向下</marquee>
<marquee direction="left">设定活动字幕的滚动方向direction="left":向左</marquee>
<marquee direction="right">设定活动字幕的滚动方向direction="right":向右</marquee>
<marquee direction="up">设定活动字幕的滚动方向direction="up":向上</marquee>
height 设定活动字幕的高度<marquee height="500" direction="down" bgcolor="#CCCCCC">设定活动字幕的高度height="500"</marquee>
width 设定活动字幕的宽度<marquee width="500" bgcolor="#CCCCCC">设定活动字幕的宽度width="500"</marquee>
hspace 设定活动字幕里所在的位置距离父容器水平边框的距离
<table width="500" border="1" align="center" cellpadding="0" cellspacing="0">
<tr>
<td><marquee hspace="100" bgcolor="#CCCCCC">hspace="100"</marquee></td>
</tr>
</table>
vspace 设定活动字幕里所在的位置距离父容器垂直边框的距离
<marquee vspace="100" bgcolor="#CCCCCC">hspace="100"</marquee>
loop 设定滚动的次数,当loop=-1表示一直滚动下去,默认为-1
<marquee loop="-1" bgcolor="#CCCCCC">我会不停地走。</marquee>
<p> </p>
<marquee loop="2" bgcolor="#CCCCCC">我只走两次哦</marquee>
scrollamount 设定活动字幕的滚动速度,单位pixels
<marquee scrollamount="10" >scrollamount="10" </marquee>
<marquee scrollamount="20" >scrollamount="20" </marquee>
<marquee scrollamount="30" >scrollamount="30" </marquee>
scrolldelay 设定活动字幕滚动两次之间的延迟时间,单位millisecond(毫秒)值大了会有一步一停顿的效果
<marquee scrolldelay="10" >scrolldelay="10" </marquee>
<marquee scrolldelay="100" > scrolldelay="100"</marquee>
<marquee scrolldelay="1000">scrolldelay="1000" </marquee>
=======================================现在就来实践一下大家在使用Marquee的时候都是只有一个Marquee吧,我们现在来用两个Marquee试试,效果还不错哦:
<marquee behavior="alternate" height="120" direction="up" scrollamount="3" scrolldelay="30" width="100%" bgcolor="#3399FF">
<marquee behavior="alternate" height="50" direction="left" scrollamount="3" scrolldelay="30" width="100%">
<span style="font-size: 35px;color:#fff">天林网络=南粤数卡</span>
</marquee>
</marquee>

主题:[基础与代码]『漂亮的分隔线』要什么颜色就可以是什么颜色哦 .[荐]
记得代码要放对位置(这是重点) 自然印象:蓝天、白云、鲜花、青草……
代码如下:这叫啥颜色来着? <STYLE type=text/css>
#shopSide .shopPrize{border-bottom:1px dashed #78B81C;border-top:1px dashed
#78B81C;}.shopSell{height:20px;color:#FF0000;}
.shopPrize{color:#ff6600;height:16px;background:#F6f6f6}.shopTitle{height:53px;} #shopVoteItem {margin-top:16px;}#sideList ul{float:left;width:24.5%;text-align:center;width:30;height:180px;overflow:hidden;padding-top:20px; /P> #78B81C;background-attachment: scroll;background-repeat: repeat;background- left;border: thin dotted #78B81C;}
</STYLE>
代码如下:黄色
<STYLE type=text/css>
#shopSide .shopPrize{border-bottom:1px dashed #FFCC00;border-top:1px dashed
#FFCC00;}.shopSell{height:20px;color:#FF0000;}
.shopPrize{color:#ff6600;height:16px;background:#F6f6f6}.shopTitle{height:53px;}
蓝色代码如下:这是蓝色还是黑紫?
<STYLE type=text/css>
#shopSide .shopPrize{border-bottom:1px dashed #1C0FB6;border-top:1px dashed
#shopVoteItem {margin-top:16px;}#sideList ul{float:left;width:24.5%;text-
align:center;width:30;height:180px;overflow:hidden;padding-top:20px; e;color:
#FFCC00;background-attachment: scroll;background-repeat: repeat;background-
left;border: thin dotted #FFCC00;}
</STYLE>
#1C0FB6;}.shopSell{height:20px;color:#FF0000;}
.shopPrize{color:#ff6600;height:16px;background:#F6f6f6}.shopTitle{height:53px;}
#shopVoteItem {margin-top:16px;}#sideList ul{float:left;width:24.5%;text-
align:center;width:30;height:180px;overflow:hidden;padding-top:20px; /P>
#1C0FB6;background-attachment: scroll;background-repeat: repeat;background-
left;border: thin dotted #1C0FB6;}
</STYLE>
代码如下:
<STYLE type=text/css>
#shopSide .shopPrize{border-bottom:1px dashed #A6F9E7;border-top:1px dashed
#A6F9E7;}.shopSell{height:20px;color:#FF0000;}
.shopPrize{color:#ff6600;height:16px;background:#F6f6f6}.shopTitle{height:53px;}
#shopVoteItem {margin-top:16px;}#sideList ul{float:left;width:24.5%;text-
align:center;width:30;height:180px;overflow:hidden;padding-top:20px; /P>
#A6F9E7;background-attachment: scroll;background-repeat: repeat;background-
left;border: thin dotted #A6F9E7;}
</STYLE>
代码如下:淡粉
<STYLE type=text/css>
#shopSide .shopPrize{border-bottom:1px dashed #FF99CC;border-top:1px dashed
#FF99CC;}.shopSell{height:20px;color:#FF0000;}
.shopPrize{color:#ff6600;height:16px;background:#F6f6f6}.shopTitle{height:53px;}
#shopVoteItem {margin-top:16px;}#sideList ul{float:left;width:24.5%;text-
align:center;width:30;height:180px;overflow:hidden;padding-top:20px; /P>
#FF99CC;background-attachment: scroll;background-repeat: repeat;background-
left;border: thin dotted #FF99CC;}
</STYLE>
代码如下:灰色
<STYLE type=text/css>
#shopSide .shopPrize{border-bottom:1px dashed #CCCCCC;border-top:1px dashed
#CCCCCC;}.shopSell{height:20px;color:#FF0000;}
.shopPrize{color:#ff6600;height:16px;background:#F6f6f6}.shopTitle{height:53px;}
#shopVoteItem {margin-top:16px;}#sideList ul{float:left;width:24.5%;text-
align:center;width:30;height:180px;overflow:hidden;padding-top:20px; /P>
#CCCCCC;background-attachment: scroll;background-repeat: repeat;background-
left;border: thin dotted #CCCCCC;}
</STYLE>
经测试都可以正常使用

视频教程→如何将商品视频秀放到店铺首页 .[精]
31952.net/users/285911/08.html
请大家复制下边的网址查看代码.
http://31952.net/users/285911/08.html
全屏高清晰观看地址:
http://vhead.blog.sina.com.cn/player/outer_player.swf?auto=1&vid=15295365&uid=1302156230 将此地址复制粘贴到地址栏回车后按F11键即可全屏观看.
因本人也不是专业做这个,教程内容与讲解难免有不足之处,同时也欢迎大家 对视频教程提出宝贵的建议与意见,好的方面我会不断吸取更进一步!不足之 处我会加强改进!供大家之所需,以适应广大拍友!希望我的教程能给大家带 来价值!你们的支持就是我的动力! [装修杂谈]定位代码 .
[荐] 群里又说找不到代码了一直以来都有人在找,说坛里没有有点空,写一个吧 ==========================
==========================
群里又说找不到代码了
一直以来都有人在找,说坛里没有
有点空,写一个吧
==========================
CSS定位中有以下几个属性:
position取值:static |absolute|fixed|relative
top 取值:auto |length
left取值:auto |length
bottom取值:auto |length
right取值:auto |length
z-index取值:auto |numbe
=============================
以上内容想还深入了解的,请去搜索下"CSS定位"
下面讲实现代码(都是看结果的)
首先找个容器装你的代码
本人习惯用DIV
<DIVID="CODE">这里放你的需要定位的代码,注意DIV内有一个ID属性,值为CODE,这个值CODE在CSS里将会用到</DIV>
然后用CSS对ID='CODE'的容器进行定位
<style>
#CODE/*这里的#CODE就是作用于ID=CODE的*/
{
width:500px;/*width是设置容器的宽度 500 */
height:500px;/*height是设置容器的高度 500 */
/*根据你的需要设置容器的大小*/
position:absolute;/*绝对定位*/
left:100px;/*该容器离父对象左边距离 100 */
top:100px;/*该容器离父对象顶边距离 100*/
/*调整left和top的数值,直至你的位置满意为止*/
}
</style>
经过以上设置后,定位基本实现
但在改窗口大小或分辨率不同时会发生走位
所以建议对BODY进行固定大小
<style>
body
{
width:950px;/*页面宽度 950*/
margin:0 auto;/*页面居中*/
position: relative;padding:0px;
}
</style>
-----------------------------------------------------
以上代码综合例子:
<style>
#CODE{
width:500px;
height:500px;
position:absolute;
left:100px;
top:100px;
}
body{
width:950px;
margin:0 auto;
position: relative;padding:0px;
}
</style>
<DIVID="CODE">这里放你的需要定位的代码,注意DIV内有一个ID属性,值为CODE,这个值CODE在CSS里将会用到</DIV>
----------------------------------------------------------------

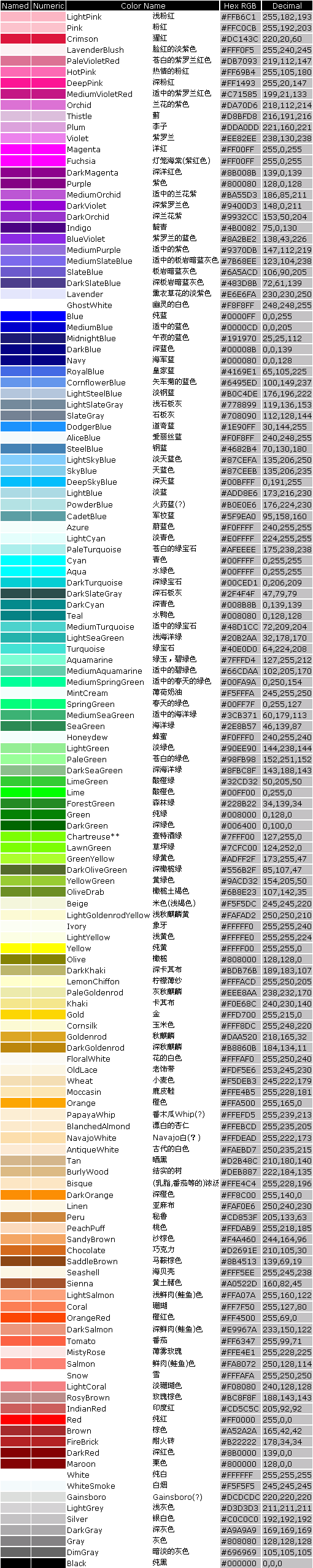
设计中实用的颜色表
09年1月14日更新代码
一、HTML各种命令的代码:
1、文本标签(命令)
<pre></pre> 创建预格式化文本
<h1></h1> 创建最大的标题
<h6></h6> 创建最小的标题
<b></b> 创建黑体字
<i></i> 创建斜体字
<tt></tt> 创建打字机风格的字体
<cite></cite> 创建一个引用,通常是斜体
<em></em> 加重一个单词(通常是斜体加黑体)
<strong></strong> 加重一个单词(通常是斜体加黑体)
<font size=?></font> 设置字体大小,从 1 到 7
<font color=?></font> 设置字体的颜色,使用名字或十六进制值
2、图形(命令)
<img src="name"> 添加一个图像
<img src="name" align=?> 排列对齐一个图像:左中右或上中下
<img src="name" border=?> 设置围绕一个图像的边框的大小
<hr> 加入一条水平线
<hr size=?> 设置水平线的大小(高度)
<hr width=?> 设置水平线的宽度(百分比或绝对像素点)
<hr noshade> 创建一个没有阴影的水平线
3、链接(命令)
<a href="URL"></a> 创建一个超链接
<a href="mailto:EMAIL"></a> 创建一个自动发送电子邮件的链接
<a name="NAME"></a> 创建一个位于文档内部的靶位
<a href="#NAME"></a> 创建一个指向位于文档内部靶位的链接
4、格式排版(命令)
<p> 创建一个新的段落
<p align=?> 将段落按左、 中、 右对齐
<br> 插入一个回车换行符
<blockquote></blockquote> 从两边缩进文本
<dl></dl> 创建一个定义列表
<dt> 放在每个定义术语词之前
<dd> 放在每个定义之前
<ol></ol> 创建一个标有数字的列表
<li> 放在每个数字列表项之前,并加上一个数字
<ul></ul> 创建一个标有圆点的列表
<li> 放在每个圆点列表项之前,并加上一个圆点
<div align=?> 一个用来排版大块HTML 段落的标签,也用于格式化表
二、HTML基本语法
文件格式<html></html>(文件的开头与结尾)
主题<title></title>(放在文件的开头)
文头区段<head></head>(描述文件的信息)
内文区段<body></body>(放此文件的内容)
标题<h?></h>(?=1~6,改变标题字的大小)
标题对齐<h align=right,left,center></h>
字加大<big></big>
字变小<xxxall></xxxall>
粗体字<b></b>
斜体字<i></i>
底线字<u></u>
上标字<sup></sup>
下标字<sub></sub>
居中<center></center>
居左<left> </left>
居右<right> </right>
基本字体大小<basefont size>(取值范围从1到7,默认值为3)
改变字体大小<font size=?></font>(?=1~7)
字体颜色<font color=#rrggbb></font>(RGB色码)
指定字型<font face=?></font>(?=宋体,楷体等)
网址链结<a href="URL"></a>
设定锚点<a name="?"></a>(?以容易记为原则)
链结到锚点<a href="#?"></a>(同一份文件)
<a href="URL#?"></A>(锚点不同文件)
显示图形<img src="URL"></a>
图形位置<img src="URL" align=top,bottom,middle,left,right>(分别为上、下、中、左、右的位置)
图形取代文字<img src="URL"alt=?>(无法显示图形时用)
图形尺寸<img src="URL" width=? height=?>(?以像素为单位)
连结图形边线<img src="URL"border=?>(?以像素为单位)
图形四周留白<img src="URL"hspace=? vspace=?>(?以像素为单位)
段落<p></p>
断行<br></br>
横线<hr>
横线厚度<hr size=?>(?以像素为单位)
横线长度<hr width=?>(?以像素为单位)
横线长度<hr width=?%>(?与页宽相比较)
实横线<hr noshade>(无立体效果)
背景图案<body background=图形文件名>(图形文件格式为gif和jpg)
背景颜色<body bgcolor=#rrggbb>(RGB色码)
背景文字颜色<body text=#rrggbb>(RGB色码)
未链结点颜色<body link=#rrggbb>(RGB色码)
已链结点颜色<body vlink=#rrggbb>(RGB色码)
正在链结点颜色<body alink=#rrggbb(RGB色码)
版权归原作者所有,本站原创收集,转载请注明出处!